요소 노드에 대한 이동 프로퍼티
| element.children | 자식 요소 노드 | element의 자식 요소 모음(HTMLCollection) |
| element.firstElementChild | 자식 요소 노드 | element의 첫 번째 자식 요소 하나 |
| element.lastElementChild | 자식 요소 노드 | element의 마지막 자식 요소 하나 |
| element.parentElement | 부모 요소 노드 | element의 부모 요소 하나 |
| element.previousElementSibling | 형제 요소 노드 | element의 이전(previous) 혹은 좌측(left)에 있는 요소 하나 |
| element.nextElementSibling | 형제 요소 노드 | element의 다음(next) 혹은 우측(right)에 있는 요소 하나 |
모든 노드에 대한 이동 프로퍼티
| node.childNodes | 자식 노드 | node의 자식 노드 모음(NodeList) |
| node.firstChild | 자식 노드 | node의 첫 번째 자식 노드 하나 |
| node.lastChild | 자식 노드 | node의 마지막 자식 노드 하나 |
| node.parentNode | 부모 노드 | node의 부모 요소 하나 |
| node.previousSibling | 형제 노드 | node의 이전(previous) 혹은 좌측(left)에 있는 노드 하나 |
| node.nextSibling | 형제 노드 | node의 다음(next) 혹은 우측(right)에 있는 노드 하나 |
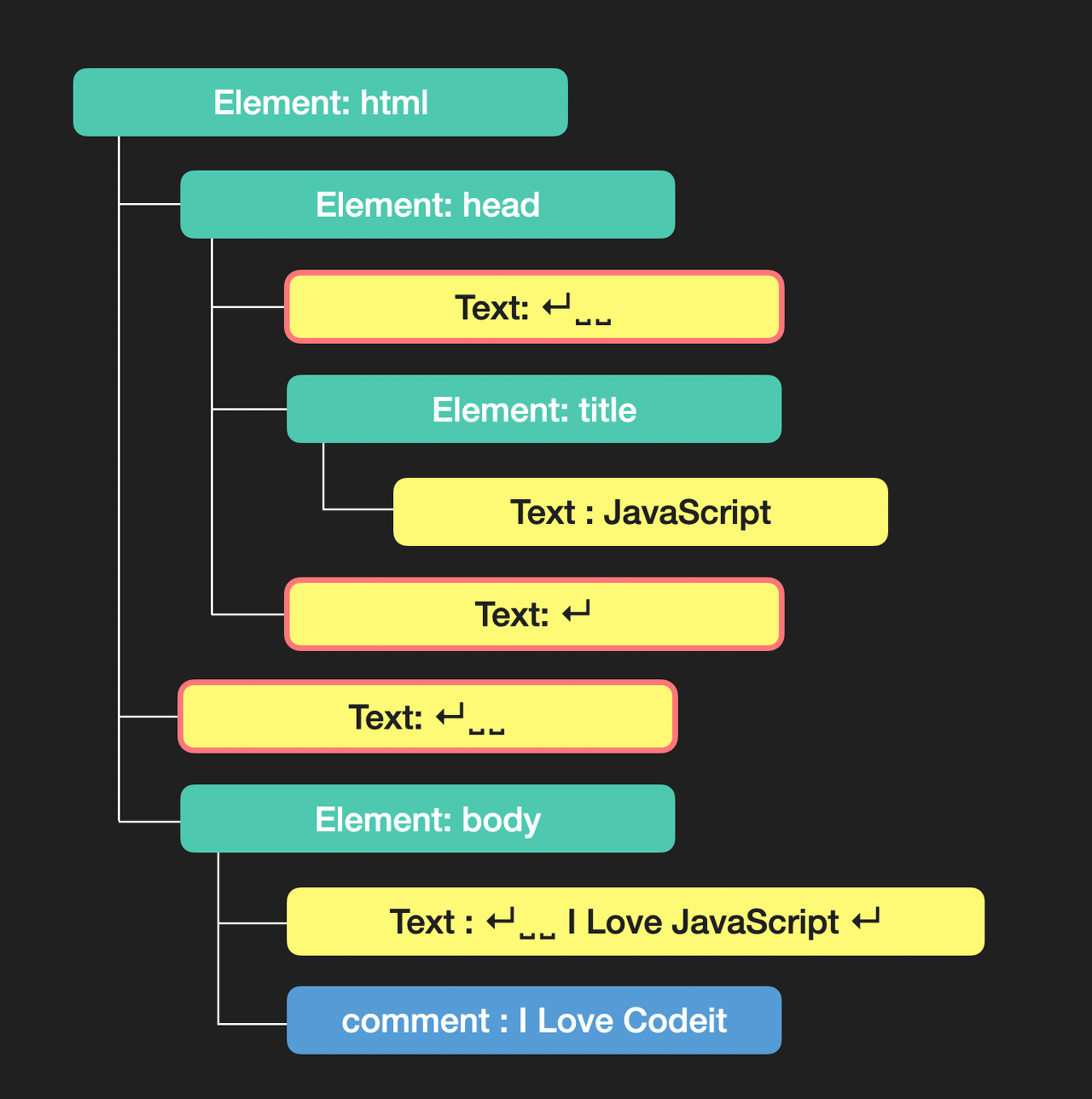
DOM 트리를 구성할 때..
브라우저가 HTML 코드를 해석할 때 각 코드들은 상황에 맞게 node를 생성하고 DOM 트리를 구성하는데,
HTML 태그는 요소 노드가 되고, 문자들은 텍스트 노드, 그리고 주석도 주석 노드로 DOM 트리에 반영됨
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScript</title>
</head>
<body>
I Love JavaScript
<!-- I Love Codeit -->
</body>
</html>

'JavaScript' 카테고리의 다른 글
| [FreeCodeCamp] Testing Objects for Properties (0) | 2022.12.23 |
|---|---|
| [JavaScript] 객체가 비어있는지 확인하기 - 프로퍼티 체크 (0) | 2022.12.15 |
| [JavaScript] 예제와 정보 참고 : MDN JavaScript Reference (0) | 2022.12.14 |
| [JavaScript] 생성자 함수 (0) | 2022.12.14 |
| [JavaScript] 객체와 메소드의 관계 - this (0) | 2022.12.14 |